実技イラストロゴ作成実習③
今日のテーマ
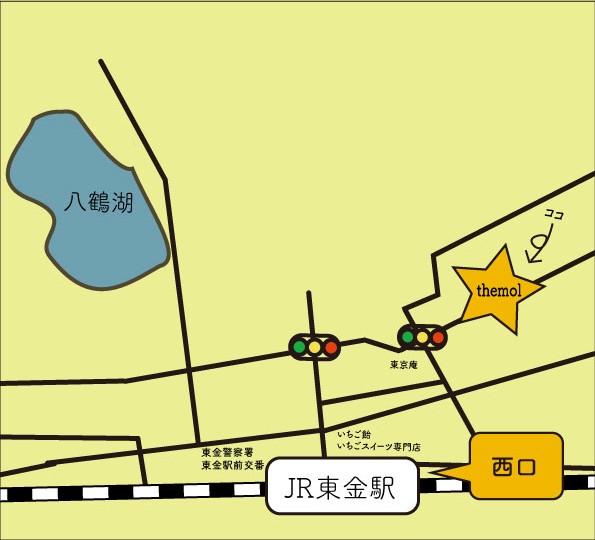
アクセスマップの作成
作成のポイント
まず目的地を中心に配置しレイアウトを考えてみると良い。
また、土地勘のない場合はストリートビューなどを利用すると便利。
レイアウトデザインのポイント
作成した作品を改めてみたとき、「配置した内容のグループ化」「縦横の整列」「表現のルール化」「余白」を改めてみてみる。これら5つを踏まえて、2提案(ブラッシュアップ)した作品を作成してみよう。
↓
レイアウトデザイン
見やすいレイアウト、わかりやすいレイアウトを作るときの重要なポイントは、ただ闇雲に文字や絵を配置するのではなく、発表者の頭の中にある「ロジック」や「事柄と事柄の関係性」に即して文字や絵を配置すること。関係性の強いもの同士は、近くに配置したり、同じ色を使ったり、線で結んだり、大切な事項を目立つ色にしたり、目立つ場所に置いたり、という簡単なこと。「理論やストーリーをレイアウトする」ことが大切である。
本日の基本操作
- 線パネル
- アピアランスパネル
- スタイライズ
- クリッピングマスク
- アウトライン
- アピアランスの分割
線パネル
線パネルでは、線の太さを設定するだけではなく、線の両端の形や、過度の形を変えることができる。また、点線や↓も作ることができる。
アピアランスパネル
Adobeillustratorで効果、アピアランスパネルおよびグラフィックスタイルパネルを使用すると、オブジェクト、グループまたは、レイヤーのアピアランスを変えることができる。また、1つのオブジェクトを複数の必須部分に分割して、オブジェクト要素を個別に修正することができる。
スタイライズ
【illustrator】オブジェクトに「スタイライズ」効果で影やぼかしをつける 「スタイライズ」効果で、選択したオブジェクトに影や角を丸くするなどができます。
クリッピングマスク
クリッピングマスクは、その形状によってほかのアートワークをマスクするオブジェクトです。クリッピングマスクの内側にあるエリアのみが見えるように、アートワークをマスクの形状にクリップします。クリッピングマスクとマスクされたオブジェクトは、クリッピングセットと呼ばれます。
アウトライン
イラレで基本的に入力する文字フォントツールがありますが、そのフォントツールをアウトライン化することでオブジェクトにすることができます。
何が違うのかというと、フォントは文字情報、アウトライン化したのはオブジェクト(図形)情報ということです。
このアウトライン化をすれば、インストールしたフォントで別のパソコンで開く場合置き換わってしまうということを防ぐことができます。
Illustrator「アウトライン」という言葉で覚えておく3つ!
「オブジェクト」>「パス」>「パスのアウトライン」
「書式」>「アウトラインの作成」
「表示」>「アウトライン(Ctrl+Y)」
アピアランスの分割
1つのオブジェクトには塗り、線、効果、不透明度の4つのアピアランス属性があります。例えば”1つのオブジェクトに4つのアピアランス属性”を”1つのアピアランス属性で1つのオブジェクト”にしてくれるのがアピアランスを分割する機能
今日の課題
千葉県東金市 『themol』
JR東金駅から徒歩5分