実技ECサイトデザイン実習②
今日のテーマ
馴染んでください
クライアントへの確認方法
デザインした制作物をクライアント(発注者)に確認を入れる場合は、そのまま見せる事が最も解りやすい方法。バナーを作成したらページにそのまま当て込んで(テストアップ等)確認をとる。
ワンポイントアドバイス
バナーを作成したら、スクリーンショットしたページに当て込んでみましょう。違和感が無かったら成功です。ページに馴染むようにデザインの基本ルール「レイアウト」「文字」「配色」に気を付けて作成してみてください。
今日の課題
バナー作成練習 当て込み
【作品】
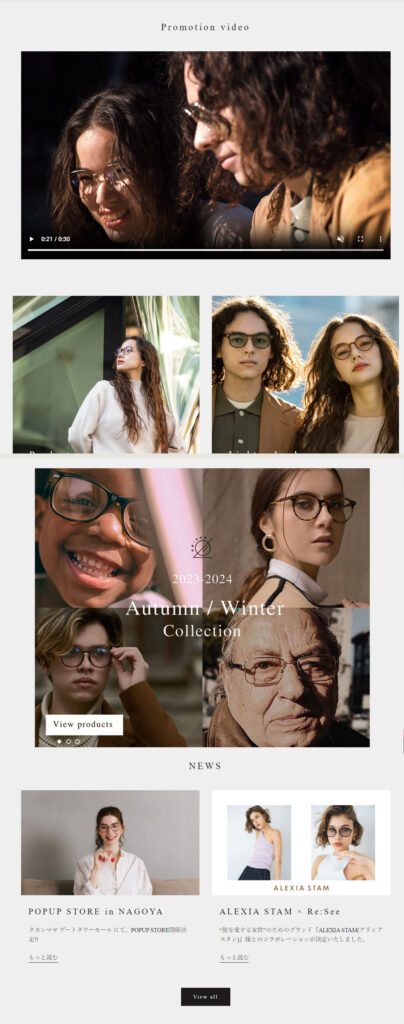
Re:See | アイウェアブランド
■ 2パターン(使用ソフト:Photoshop 作成時間:各40分)
■バナーサイズ(953px × 794px)
色調補正を行いよりサイトに馴染むような色合いにしました。
①パターン目

②パターン目

① ②


【作成ポイント】
老若男女眼鏡でおしゃれが楽しめるをコンセプトに考えて作成しました。
【元画像】
眼鏡のみのバナー部分を自身で作成したバナーに置き換えました

【反省点】
・最初に作成していたバナーが画像解像度を誤って作成していた。
→ 300dpi×(印刷用) 72dpi〇(web用)
・最初に作成するバナーのサイズを誤ってしまったため、はめ込んだ際に違和感が出た。
→予め作成する場所のサイズを見ておく
・2パターン目の文字が白く背景と同化して見える
→ドロップシャドウを背景と同じくらいの色味でつける