実業 WEBデザイン実習①
今日のテーマ
ワイヤーフレームを作成してみよう
制作のポイント
情報をしっかりまとめてからレイアウトを考えると良いでしょう。そのレイアウトが、HTMLとCSSというルールに変わるだけ。まずは、PCサイズとしてコンテンツ部分が960pxでその外側部分を入れて、1280pxでワイヤーフレームを作成してみよう。
one point
ワイヤーフレームの段階では、お仕事の契約位立に至っていない場合が多い。逆を言えば、しっかりしたワイヤーフレームを作成できるということは、「仕事を獲得できる力がある」という証明にもなる。お客様のご要望(相手お気持ち)をしっかり理解することを心がけて、制作してみよう。
今日の課題
白黒のワイヤーフレームを作成し、できたところまでWordPressにアップする。
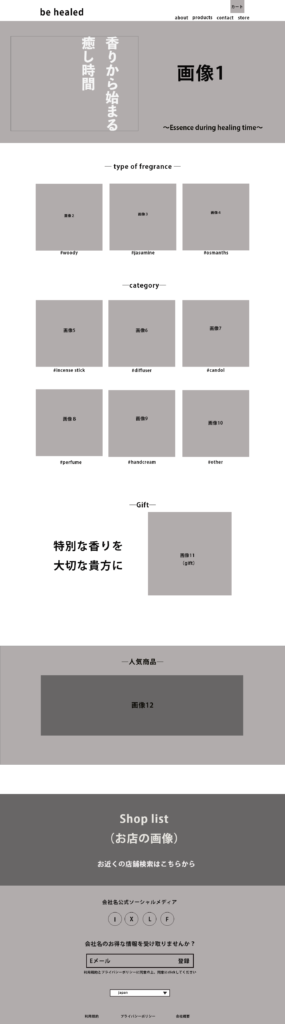
作成したワイヤーフレーム

作成のポイント
架空のフレグランサイトを作成します。
こだわったところとしては、シンプルでナチュラルになるように、商品を正方形に表示し、香りのタイプとフレグランスの種類で分けました。
ロゴや、キャッチコピーは上部に持ってきて、インパクトになるようにしました